In our previous posts, we developed a fully functional Multiselect Picklist with performance enhancements, and accessibility improvements. Now, it’s time to integrate this component into a Salesforce LWC and see it in action. This post will guide you through these steps and show how to make the use of multiselect picklist we’ve built through out this series.
You can follow along with the full code from the Salesforce Custom Components.
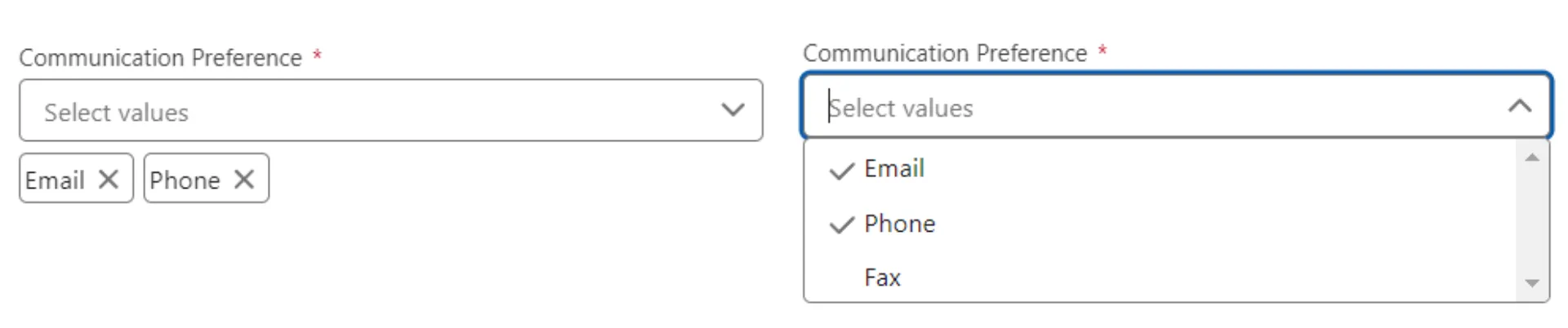
Integrate Picklist Into Another LWC
To get started, we first import the custom field Communication_Preference__c, which we created on the Contact object, to demonstrate how the picklist works interactively. Next, we use getRecord and getFieldValue from uiRecordApi to fetch the field value for a specific Contact record, using the recordId. Thus allowing us to show the values for the current contact record.
import { LightningElement, api, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import COMMUNICATION_PREFERENCE_FIELD from '@salesforce/schema/Contact.Communication_Preference__c'
export default class SCMainComponent extends LightningElement {
// non decorated properties
communicationPreference = '';
communicationPreferenceField = COMMUNICATION_PREFERENCE_FIELD;
// api properties
@api recordId;
// wire methods
@wire(getRecord, { recordId: '$recordId', fields: [COMMUNICATION_PREFERENCE_FIELD] }) wiredContact({data, error}) {
if(data) {
this.communicationPreference = getFieldValue(data, COMMUNICATION_PREFERENCE_FIELD);
}
if(error) {
console.log(error);
}
}
}Define HTML Template
Lets write the HTML for multi-select component and button with the associated properties and event handlers.
<template>
<div>
<c-s-c-multi-select-picklist
label="Communication Preference"
value={communicationPreference}
field={communicationPreferenceField}
onvaluechange={handlePicklistValueChange}
></c-s-c-multi-select-picklist>
</div>
<div>
<lightning-button
variant="brand"
title="Save"
onclick={saveCommunicationPreference}
></lightning-button>
</div>
</template>Handle Save and Value Change Events
Remember in our first post we were sending the valuechange custom event whenever the picklist value change. We are going to listen to that event from this component and update our state variable.
We are going to save the picklist values using updateRecord method.
// event handlers
handlePicklistValueChange(event) {
this.communicationPreference = event.detail.value;
}
saveCommunicationPreference(event) {
const fields = {};
fields[COMMUNICATION_PREFERENCE_FIELD.fieldApiName] = this.communicationPreference;
fields.Id = this.recordId;
const recordInput = {fields};
updateRecord(recordInput)
.then(() => {
this.dispatchEvent(
new ShowToastEvent({
title: "Save success",
message: "",
variant: "success",
})
);
})
.catch((err) => {
new ShowToastEvent({
title: "Unable to save communication preference",
message: err.body.message,
variant: "error",
})
})
}Don’t forget to import the updateRecord from lightning/uiRecordApi. I was debugging the same for 15 minutes before finding out that I missed the import.
Conclusion
In this post, we demonstrated how to integrate the Multiselect Picklist component into other LWC, handle value change, and update the record.
To see the full code and more, visit the GitHub repository: Salesforce Custom Components.
Thank you for following along on this journey of building a multi-select picklist component. Stay tuned for more updates, and happy coding!